- Published on
Cosmo an Open Source GraphQL Federation Platform
- Authors

- Name
- Andrew Blase
Introduction
GraphQL has emerged as a revolutionary data query language, providing a more efficient, powerful, and flexible alternative to the traditional REST API. It is in this vibrant landscape that WunderGraph has carved out a niche for itself, championing the cause of seamless integration through its innovative solutions.

Understanding the Basics
GraphQL APIs
What is GraphQL?
At its core, GraphQL is a query language for your API, and a server-side runtime for executing queries by specifying types. It gives clients the power to ask for exactly what they need, nothing more, nothing less, making interactions between clients and servers more efficient and flexible.
Real-World Applications
Imagine being able to retrieve all the data you need with a single API call. This is the power of GraphQL APIs. From powering social media feeds to facilitating robust e-commerce platforms, GraphQL APIs stand as the backbone of many modern web applications, offering a streamlined approach to data retrieval.
Apollo Versions
Apollo: The Torchbearer of GraphQL
Apollo has been a frontrunner in the GraphQL ecosystem, offering a suite of tools that facilitate both client and server GraphQL operations. Let's delve deeper into the versions that have been pivotal in this journey - Apollo v1 and v2.
The Role of Apollo in GraphQL
Apollo has been a frontrunner in the GraphQL ecosystem, offering a suite of tools that facilitate both client and server GraphQL operations. Let's delve deeper into the versions that have been pivotal in this journey - Apollo Federation v1 and v2.
Apollo Federation v1
In its first version, Apollo Federation brought a fresh perspective to managing data with GraphQL. It introduced a way to work with a distributed graph, allowing different teams to work on different parts of the graph independently. This version laid the foundation, setting the stage for a more advanced and integrated approach to GraphQL services.
Apollo Federation v2
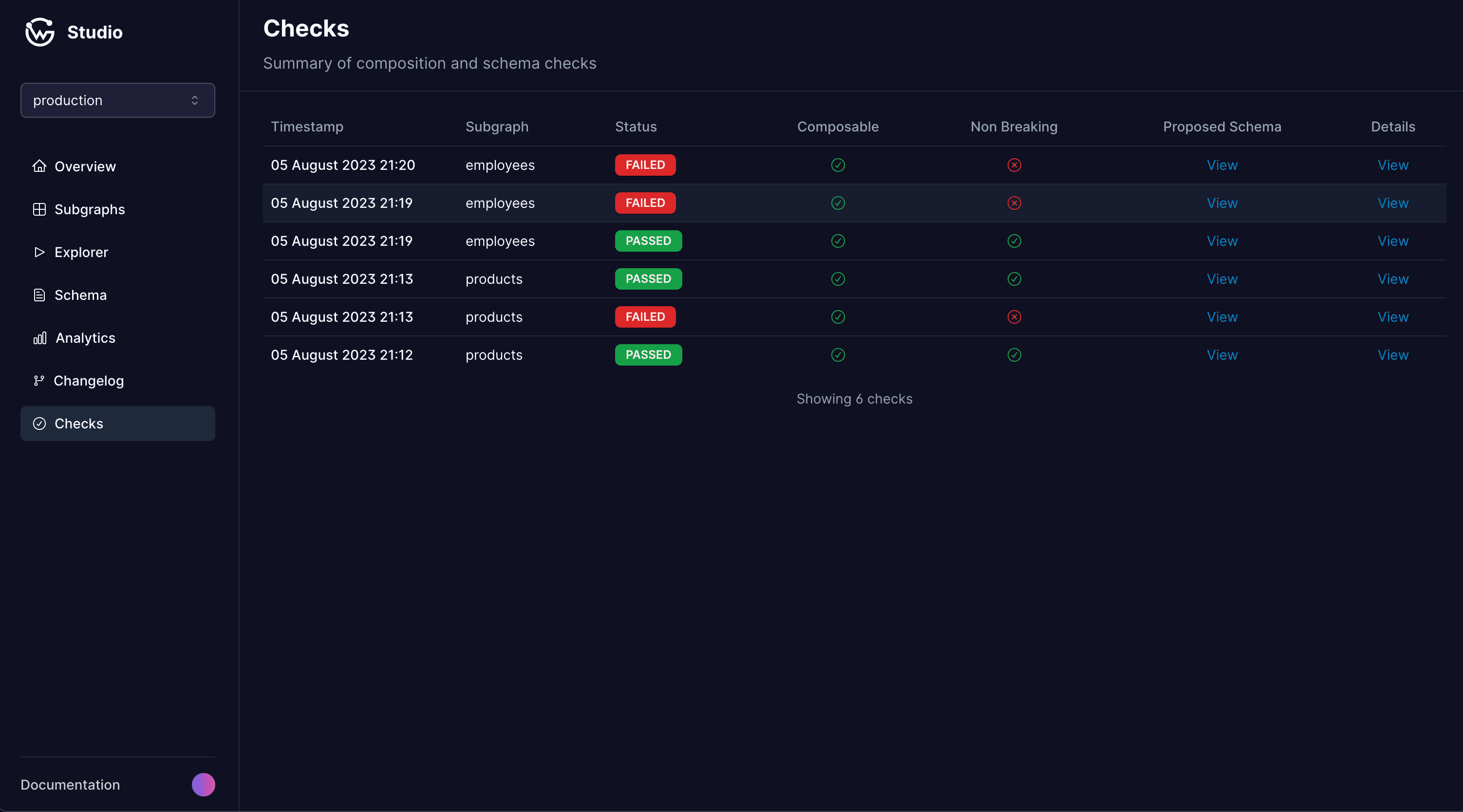
Building on the robust foundation laid by v1, Apollo Federation v2 took it a notch higher, enhancing the GraphQL experience with improved performance and developer-friendly features. It introduced managed federation, which allows for safe, incremental deployments, and schema checks, ensuring a more stable and reliable graph. Moreover, it brought in features like the query plan view, which helps in understanding how the gateway plans to execute a query, offering more transparency and control to developers.
WunderGraph Cosmo Open Federation
Introduction to Cosmo Open Federation
The Genesis of Cosmo
In a world striving for integrated solutions, Cosmo stands tall as a fully integrated solution, eliminating the reliance on any third-party application. It is a beacon of self-sufficiency in the GraphQL landscape.

The Mission
Cosmo was birthed with a mission to facilitate seamless GraphQL integrations, offering a platform that supports Apollo v1, v2, and is open-source, fostering a community of collaborative growth and learning.
Key Features
The Compatibility Spectrum
Cosmo showcases remarkable compatibility, supporting a range of routers including Apollo router, thereby offering flexibility and a wide spectrum of choices to its users.
The Open-Source Nature
In the spirit of community and collaboration, Cosmo embraces an open-source nature, inviting developers and enthusiasts to contribute, learn, and grow together, fostering a rich ecosystem of shared knowledge and expertise.
Technical Specifications
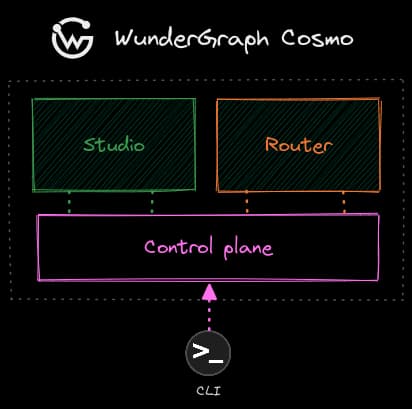
The Heart of Cosmo: The Control Plane
At the core of Cosmo lies the control plane, a central hub that orchestrates the various functionalities, acting as a façade for the studio and WunderGraph CI. It is the brain behind the operations, ensuring a smooth and coordinated workflow.

Deep Dive into Core Principles
Cosmo operates on core principles that prioritize stability and efficiency. One such principle is the utilization of label matchers, which facilitate the automatic federation of subgraphs based on defined rules, creating a structured and organized approach to managing graphs.
Benchmarks and Performance
Understanding Benchmarks
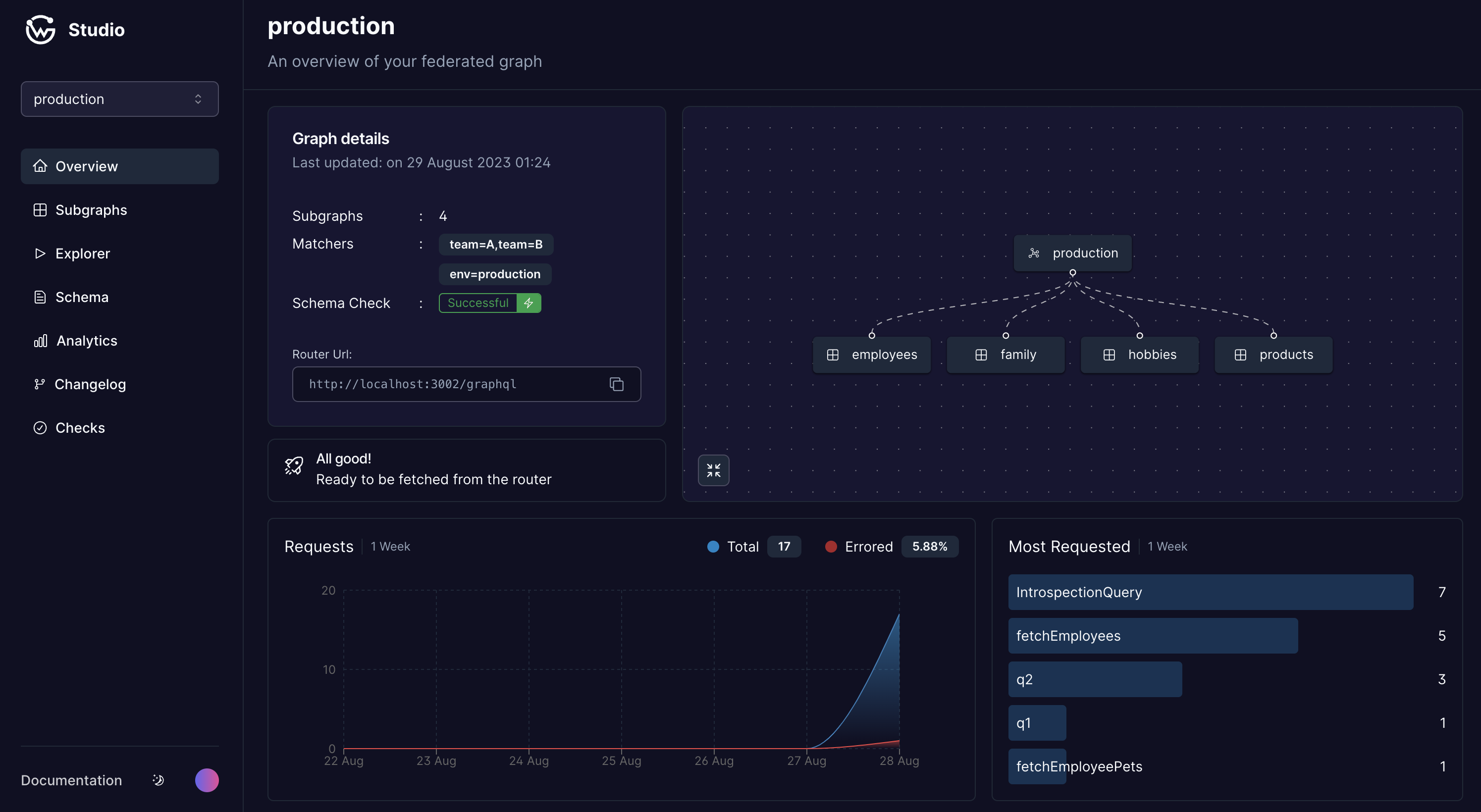
The Essence of Benchmarks
In the world of technology, benchmarks serve as a yardstick for performance, helping users understand the efficiency and speed of systems. Cosmo takes it a step further by offering detailed insights through its dashboard, providing a snapshot of activities over a period, thus aiding in informed decision-making.

WunderGraph Federation Benchmarks
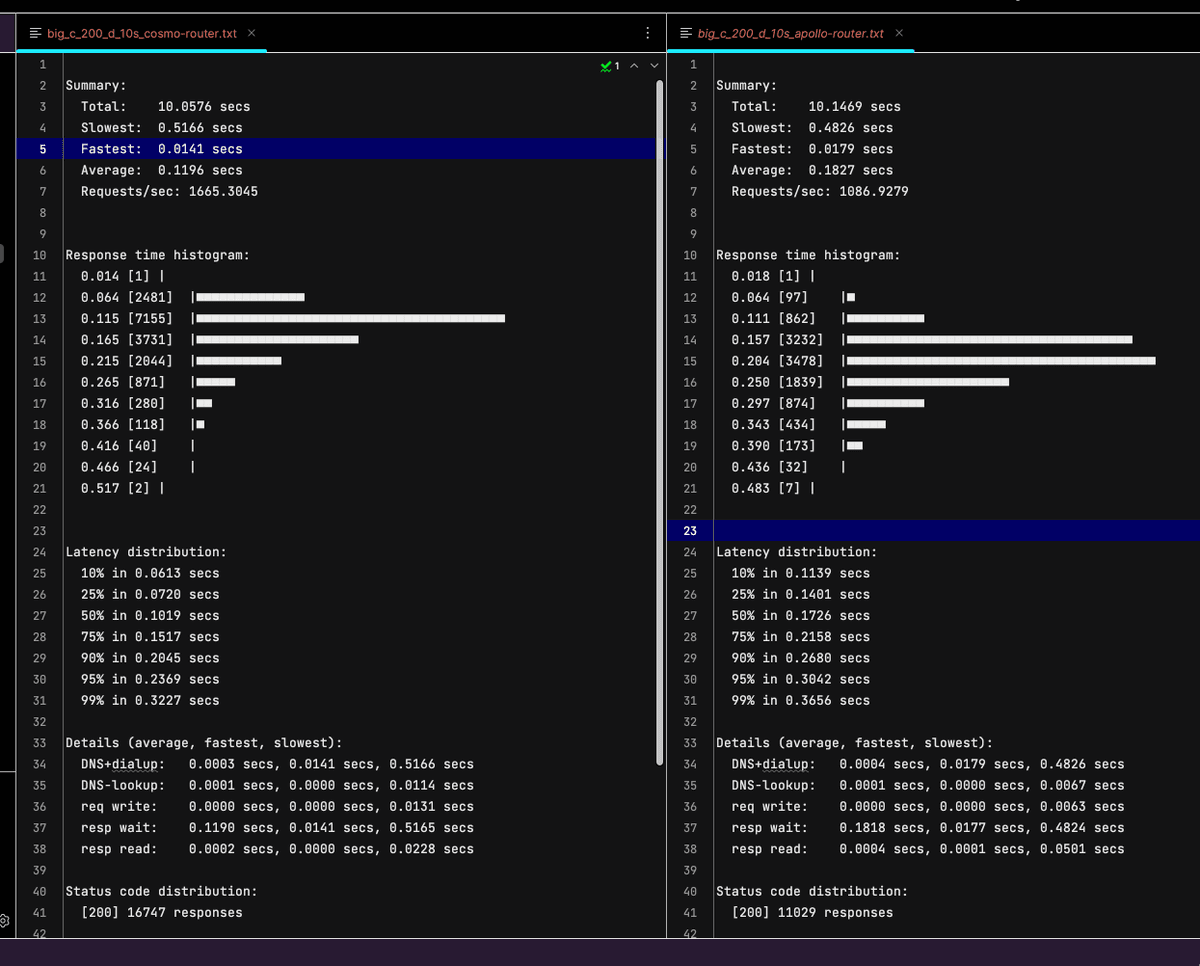
A Walkthrough of Benchmarks
WunderGraph offers a detailed analysis through its federation benchmarks available on GitHub. These benchmarks serve as a treasure trove of data, offering insights into the functionalities and performance of various components, thus serving as a reliable resource for users.

Key Takeaways
Router Dynamics
The router in Cosmo is a dynamic entity, constantly evolving by fetching the latest schema every 10 seconds, a feature that is configurable to suit individual needs. This ensures that the router is always up-to-date, offering optimized performance at all times.
The Tools Behind the Scenes
Understanding Cosmo is incomplete without exploring the tools that power it. The discussion brings to light the functionalities of various tools that are the engines driving both WRA and the Cosmo router, offering a glimpse into the powerhouse that is Cosmo.
WRA Gateway
The WRA Gateway stands as a pivotal tool in the Cosmo ecosystem, facilitating seamless communication between different components. It acts as a mediator, ensuring secure and efficient data transfer, thereby playing a crucial role in maintaining the robustness of the system.
Graph Go Tools
Graph Go Tools is another significant component in the Cosmo setup. It is instrumental in handling graph-related operations, offering functionalities that streamline the management of graphs, making the process more intuitive and developer-friendly.
Studio and WRA CI
The studio and WRA CI are integral parts of the control plane, working in harmony to offer a user-friendly interface for developers. The studio offers a visual representation of the data, while the WRA CI ensures continuous integration, facilitating a smooth development process.

Conclusion
As we wrap up this deep dive into WunderGraph Cosmo Open Federation, it is evident that it stands as a powerhouse in the GraphQL landscape, offering a plethora of features that promise efficiency, flexibility, and a collaborative environment.
Explore Cosmo further and embark on a journey of seamless GraphQL integrations, leveraging the rich resources and community support to elevate your GraphQL experience.
Glossary
- GraphQL: A query language for APIs that allows clients to request exactly what they need, making the interaction between clients and servers more efficient and flexible.
- Apollo: A comprehensive SDK that facilitates both client and server GraphQL operations, offering a suite of tools that have revolutionized the GraphQL landscape.
- Cosmo Open Federation: A WunderGraph solution that offers a fully integrated platform for GraphQL integrations, eliminating the reliance on third-party applications.
- Control Plane: The central hub in the Cosmo architecture that orchestrates various functionalities, ensuring a smooth and coordinated workflow.
- Label Matchers: A feature in Cosmo that facilitates the automatic federation of subgraphs based on defined rules, creating a structured approach to managing graphs.