- Published on
Unraveling the Power of the Data Graph in GraphQL
- Authors

- Name
- Andrew Blase
Introduction
In today's world of software development, the demand for efficient and flexible data retrieval and manipulation is ever-increasing. While you may be familiar with GraphQL, an API technology gaining popularity, there's one essential concept that can revolutionize the way you work with data: the data graph.
In this blog post, we will embark on a journey to understand the data graph in GraphQL, even if you're new to the concept. By the end, you'll appreciate how the data graph empowers GraphQL to deliver unparalleled control and efficiency in managing your data.

Understanding the Data Graph
Imagine for a moment that your data is like a vast interconnected web, where each piece of information forms a node, and relationships weave the threads between them. This web-like structure is precisely what the data graph represents in GraphQL. It serves as a roadmap to navigate through your data, allowing you to access precisely what you need, when you need it.
Working with the Data Graph

Now, let's dive into the exciting part: querying data from the data graph. With GraphQL, you can craft precise queries to retrieve only the information you need, eliminating the over-fetching and under-fetching problem commonly encountered with RESTful APIs. The beauty of the data graph is that you can traverse through the interconnected nodes, effortlessly accessing related data in a single request.
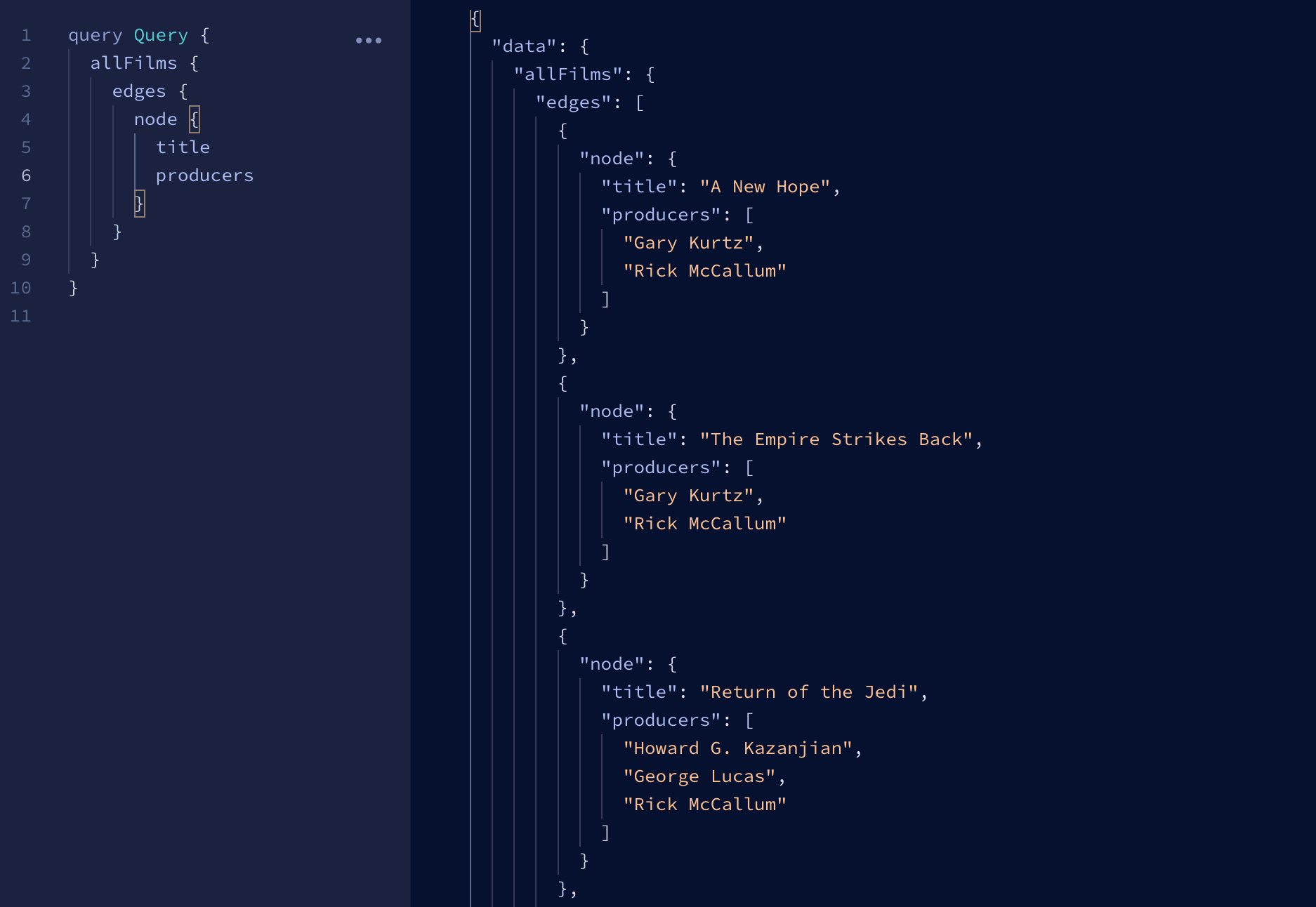
For instance, imagine you want to retrieve information about Star Wars Movies and who directed them. In a GraphQL query, you can simply request the movie details and specify the fields of interest. GraphQL takes care of the rest, seamlessly navigating the data graph to fetch the requested data, eliminating unnecessary round trips.
Feel free to play with the Star Wars GraphQL API on your own.

Extending and Modifying the Data Graph
One of the remarkable aspects of the data graph is its flexibility and extensibility. As your application evolves, you can effortlessly introduce new types and fields to the schema, expanding the capabilities of your data graph without breaking existing functionality. This adaptability allows you to respond quickly to changing requirements and ensure your data graph grows alongside your application.
Let's say you're building an e-commerce platform, and you decide to introduce a new feature for tracking reviews. With GraphQL, you can easily add a "Review" type to the schema and define the relationships between the review, user, and product types. The data graph seamlessly incorporates these changes, enabling you to retrieve reviews alongside other relevant data, providing a holistic view of your e-commerce ecosystem.
Optimizing Data Fetching with the Data Graph
Efficiency is crucial when it comes to fetching data, and the data graph doesn't disappoint. GraphQL offers several techniques to optimize data retrieval. Caching strategies, such as edge caching and response caching, can dramatically enhance performance by reducing round trips to the data sources. Batched requests enable you to combine multiple queries into a single network call, minimizing overhead and maximizing efficiency. Moreover, persisted queries provide an efficient way to store and reuse commonly used queries, reducing both network traffic and processing time.
Imagine a scenario where you need to display a list of products with their associated details. By utilizing caching mechanisms, GraphQL can serve the requested data from a cache, eliminating the need for redundant database queries. Batched requests allow you to fetch the necessary information in one go, significantly reducing network latency. These optimization techniques make the data retrieval process a breeze, ensuring snappy response times and a delightful user experience.
Error Handling and Validation
When working with data, error handling is paramount. GraphQL provides robust error handling mechanisms within the data graph. By leveraging the concept of nullable fields and error payloads, you can precisely identify and handle errors when retrieving data. Additionally, GraphQL's built-in validation capabilities ensure that queries conform to the defined schema, catching errors early in the development process and maintaining data integrity.
Conclusion

Congratulations! You've now grasped the power of the data graph in GraphQL. Its ability to represent complex data structures, coupled with flexible querying and efficient data retrieval, empowers you to create robust and scalable APIs. The extensibility and optimization techniques offered by the data graph make it a formidable ally in your software engineering journey.
So, embrace GraphQL, dive deeper into the resources provided by the GraphQL Foundation and Apollo to unlock the full potential of the data graph. By leveraging this innovative technology, you'll revolutionize the way you work with data and build extraordinary applications.
Get ready to unleash the true potential of your data graph and embark on a new era of software development!