- Published on
Unlocking the Power of GraphQL: Building Scalable and Type-Safe APIs
- Authors

- Name
- Andrew Blase
Introduction
In the fast-paced world of software development, we engineers are constantly on the lookout for new technologies that can elevate our craft and help us deliver exceptional user experiences. While we may have heard whispers of GraphQL, the time has come to dive headfirst into this powerful API technology that offers scalability, ease of use, and type safety like never before.

Understanding GraphQL
Let's start by demystifying GraphQL and exploring its inner workings in more detail. GraphQL can be likened to a superhero among API technologies—a query language that empowers clients to ask for precisely the data they need. Imagine having a personal concierge for fetching data efficiently, eliminating the woes of information overload and incomplete puzzles.
At the heart of GraphQL lies the schema—an essential component that defines the data structure and capabilities of your API. This dynamic duo of schema and query language ensures a clear understanding between client and server, enabling precise data requests and minimizing unnecessary network overhead.
But how does GraphQL actually work? Let's take a closer look:
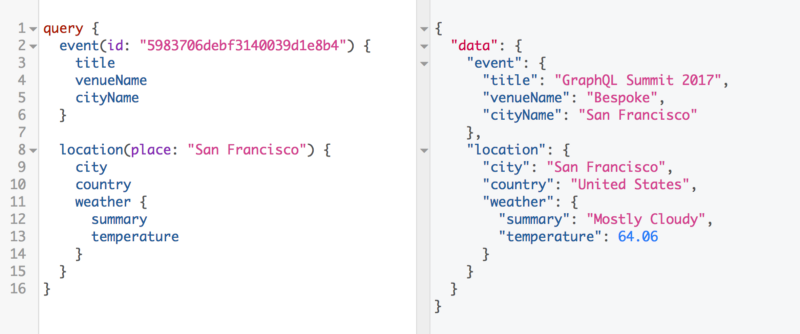
- Queries: In GraphQL, queries are the mechanism through which clients request data from the server. Instead of multiple RESTful endpoints, GraphQL has a single endpoint where clients can specify their data requirements using a simple and intuitive syntax. This eliminates the need for over-fetching or under-fetching data and empowers clients to receive exactly what they need.
- Mutations: Mutations allow clients to modify data on the server. While queries focus on fetching data, mutations enable the execution of operations such as creating, updating, or deleting data. By defining a set of mutations in the schema, clients can safely and efficiently interact with the API, ensuring data integrity.
- Subscriptions: GraphQL takes interactivity to the next level with subscriptions. Subscriptions enable real-time communication between clients and servers by establishing a long-lived connection. This allows clients to receive live updates whenever relevant data changes, opening up possibilities for building dynamic and collaborative applications.

Benefits of GraphQL
Now that we have a deeper understanding of GraphQL's inner workings, let's explore the remarkable benefits it brings to the table. Buckle up, because we're about to embark on an exhilarating journey!
Scalability
Picture a world where data fetching is as swift as a superhero. That's what GraphQL offers with its hierarchical nature. It optimizes data fetching, reducing the number of round trips between client and server. But that's not all—GraphQL's ability to batch queries means multiple data requests can be combined and executed in a single network call. This scalability is particularly advantageous in scenarios with complex data dependencies or high-traffic applications.
Ease of Use
As developers, we thrive on simplicity, and GraphQL delivers just that. Its query language lets us express our data needs with clarity and conciseness, eliminating the need for multiple API endpoints. The beauty of GraphQL lies in its introspection capabilities, allowing frontend developers to dynamically discover the API's schema and adapt their queries accordingly. This collaborative superpower fosters better teamwork and streamlines the development process.

Type Safety
We all know the importance of type safety, and GraphQL has got our backs in that department. By defining a clear schema, GraphQL enforces type validation, ensuring that clients receive only the data they expect. Say goodbye to integration issues caused by mismatched data types! This type safety not only enhances the reliability of the API but also improves the overall developer experience, providing early feedback and reducing debugging time.
Concrete Examples and Success Stories
Now, let's bring GraphQL to life with some concrete examples and success stories that showcase its transformative impact on API development:
- GitHub: The code haven we all know and love, GitHub, embraced GraphQL to improve performance and empower clients to request precisely the data they need. By adopting GraphQL, GitHub reduced over-fetching and under-fetching, resulting in faster load times and a better user experience. The Github GraphQL API.
- Shopify: The e-commerce powerhouse, Shopify, leveraged GraphQL to provide developers with a flexible API for building custom storefronts. With GraphQL, developers gained the ability to fetch product data with ease, reduce network calls, and build dynamic user experiences. Shopify GraphQL API.
These real-life examples demonstrate how GraphQL revolutionizes API development, bringing scalability, efficiency, and flexibility to the forefront.
Addressing Concerns and Transitioning to GraphQL
We understand that changing existing API technologies can be a daunting task. However, fear not, my fellow engineers! Embracing GraphQL doesn't mean abandoning everything you know. Let's address some common concerns and shed light on how to make this transition seamless.

Compatibility and Integration
GraphQL can coexist alongside existing RESTful APIs, allowing for a gradual transition. You can start by implementing GraphQL for specific features or new projects while still leveraging your existing API infrastructure. This incremental approach ensures compatibility and minimizes disruption to your current development processes.
Learning Curve
Learning a new technology can be overwhelming, but fear not—numerous resources and tutorials are available to guide you. The Apollo documentation and the GraphQL Foundation are your trusted allies, providing valuable support and insights. Additionally, the vibrant GraphQL community offers forums, meetups, and conferences to connect with fellow developers and learn from their experiences.
Conclusion
There you have it, fellow engineers—GraphQL, the API technology that unlocks the power of scalability, ease of use, and type safety. It's time to break free from the constraints of the past and embrace the possibilities of the future. With GraphQL by our side, we can build APIs that are efficient, flexible, and tailored to our exact needs. So, put on your capes, dive into the GraphQL ecosystem, and take your software development to heroic heights. Adventure awaits!